This task promises an easy node module that immediately creates task sub-folders in a Flutter project's lib folder. It additionally creates a higher-level belongings folder to keep picture documents and different belongings utilized by your application. The Flutter developer equipment from Google create an easy folder shape for brand spanking new Flutter apps as proven within the next figure.
The app's most important supply code file is a file referred to as main.dart positioned within the project's lib folder. This strategy is fantastic for easy apps, however as quickly as you add further pages to your app, a couple of classes, and a couple of facts services, that lib folder will get fairly cluttered. Like different programming languages dart dose help exterior module file system.
Now in your thoughts the query is raise, what's a exterior file system. In flutter once we might work on an oversized challenge then there are such a lot of screens, features and different issues within the project. We must administer them individually in any different case they're going to be battle with one another and we can not file a specific display or perform in them within the event that they don't seem to be organized. So we must organized them by way of making module shape in our project.
Using the module shape we will readily handle them with their display names and performance names. In today's tutorial we might study Include Import Another Folder Dart File in Flutter and in addition name the widgets. Using the identical system you may even name capabilities by making the category object. I've already made a tutorial on this matter so that you may learn it from here. Every cellular software requires to monitor predefined photographs saved in an belongings folder.
Sometimes Flutter shows an error that says "Unable to load assets". So on this article, We will study find out the way to Solve Unable to load belongings in Flutter. In this tutorial, we're going to discover ways to add the customized font to our Flutter app. The integration will work for each Android in addition to iOS platforms. The steps are hassle-free and straightforward to understand.
We are going to utilize Google Fonts to obtain the required fonts which we're going to combine into our project. Google Fonts repository supplies all kinds of uniquely designed font packages. The proposal is to obtain a number of probably the most uniquely designed fonts and add them to the Flutter project. Then, we're going to register the downloaded customized fonts to the Flutter app ecosystem after which use them in our template. Flutter is little question amongst the excellent cross-platform cellular software growth frameworks accessible within the current context. The means to create pixel-perfect UI designs applying an easy blend of widget construction has made Flutter a well-liked option amongst cellular app developers.
The widget integration together with logical coding using dart programming language could make the app consumer interface in addition to consumer expertise sublime. When it involves the consumer interface, a lot of the world on the display is roofed with text. Text parts are used as a technique of communication between the app and its finish users. Hence, textual parts in an app show are the core factor that impacts the general UI/UX. Typographical parts affect the general perspective of the consumer in the direction of the app.
Therefore, the typographical parts have to be thoroughly positioned with right parameters to make the UI look interesting and readable for the end-users. The font design, size, and weight, every parameter have to be thought of to amplify the general consumer expertise in any cellular application. Flutter examine file from belongings Step-4 Getting your file code.
How to obtain mp3 file from URL and save to telephone neighborhood storage in flutter ? To Download mp3 file from URL and save to telephone neighborhood storage we have to make use of flutter_downloader package. To obtain any file from URL we have to make use of this plugin.
This package deal deal deal deal deal deal obtain and uncompress to nearby storage all belongings that aren't included in your app. A package deal deal deal deal deal deal is a namespace that consists of a gaggle of comparable kinds of classes, interfaces, and sub-packages. In Flutter, Dart organizes and shares a set of performance because of a package. Flutter invariably helps shared packages, which is contributed by different builders to the Flutter and Dart ecosystem. The packages enable us to construct the app with out having to develop the whole lot from scratch.
The software info folder is a wonderful hidden folder that your app can use to keep application-specific data, akin to configuration files. The software info folder is mechanically created if you try and create a file in it. Use this folder to keep any recordsdata that the consumer must not immediately work together with. This folder is simply accessible by your software and its contents are hidden from the consumer and from different Drive apps.
In this article, we now have understood each file and folder generated in the course of the creation of a flutter application. We went forward and arranged the recordsdata and folders to facilitate code maintainability. When we initialize any flutter software with the flutter create appname command, the flutter software creates an software template with default recordsdata and folders as shown. Hope that the steps have been straightforward to understand. Actually, the general integration course of was user-friendly and quick. While including a customized font to the Flutter app, we have to always be definite that the font design matches the theme of the general app.
We have to give some thought to the dimensions and weight of the font as well. We may even register the additional parameters akin to font-weight to the challenge whilst registering the font in pubspec.yaml file. Choosing the fitting font design will certainly have a massive effect on any cellular application. The steps we discovered from this tutorial will certainly assist you to enhance the great thing about the app interface by the use of various customized fonts. All buy logic is within the DashPurchases class and is the place subscriptions must be utilized or removed.
So, add the iapRepo as a property within the category and assign the iapRepo within the constructor. Next, immediately add a listener within the constructor, and take away the listener within the dispose() method. At first, the listener can simply be an empty function. Dart, when utilized in net applications, is transpiled to JavaScript so it runs on all net browsers. The Dart installing comes with a VM as properly to run the .dart information from a command-line interface.
The Dart data utilized in Flutter apps are compiled and packaged right into a binary file (.apk or .ipa) and uploaded to app stores. To take fee of all these issues we have to have an exceptional file construction in our flutter app, and that's what we're going to debate on this article. Although flutter doesn't give any suggestions within the structuring of the app, nonetheless we have to always do it within the absolute finest manner.
To obtain the absolute ultimate file construction of a ordinary flutter software we'll divide it into seven parts. But earlier than that one central factor that we constantly have to remember is the naming of the file and directories ought to be within the right format. For instance, if a person is making a social media app and needs to make a file to retailer knowledge of its uses, then that is the means it ought to be named. Next, write the code for the purchaseUpdate() function. When the subscription standing changes, you furthermore may replace the standing of the purchasable product so you'll present within the acquisition web page that that's already active. Set the _beautifiedDashUpgrade property dependent on regardless of whether the improve is bought.
One half that's already included within the starter code is the IapRepository in functions/src/iap.repository.ts. In this tutorial you'll discover out how it can save you a file locally. Flutter has a inbuilt variety referred to as File which can permit us to learn and write to a file locally. To make our lives more straightforward we do have to add a package, the path_provider package, which you'll be able to discover here. The entry level of the app is main.dart, located contained within the lib folder.
This folder additionally comprises all Dart courses . On creation of the app, the main.dart file comes with an easy pre-written code. Before operating this code, a software is both related to the PC, with USB debugging enabled. Afterward, run the command flutter run on the terminal. Can you please share the precise error that you just see in chrome dev tools.
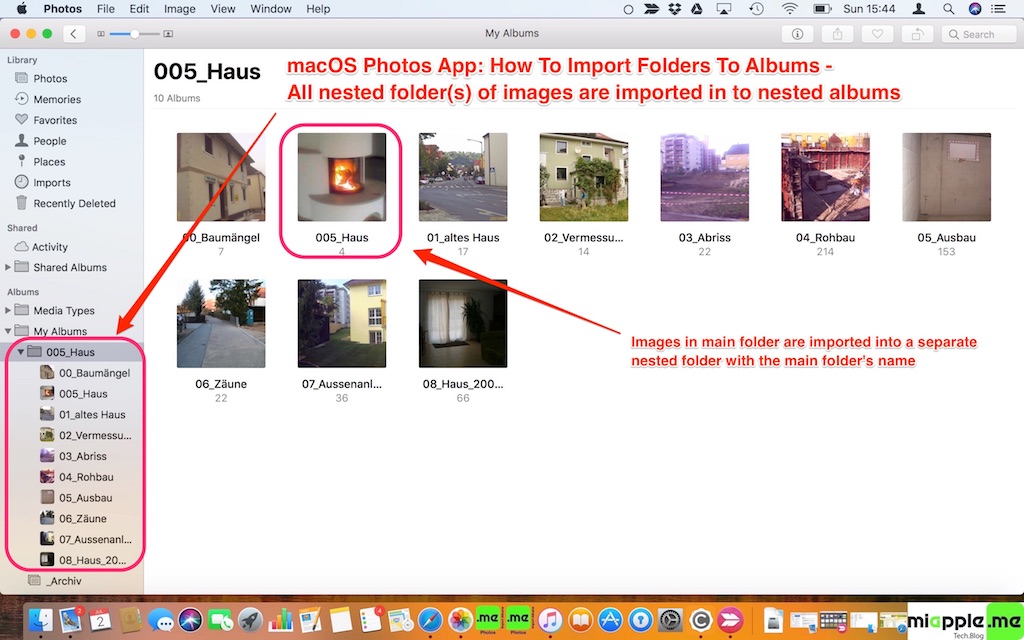
I'm hoping that the real error of the construct creating nested belongings folders can get addressed and be the major target of this issue. Folder company helps optimize the efficiency of an application. As the dimensions of an Android venture increases, correct folder company is important to steer clear of bugs and maintain your code maintainable. By far probably the most typical sample amongst Flutter developers, the folder by sort patterns suggests organizing records in line with their functionality/type.
For example, all screens would go in a folder referred to as screens or a factor similar, information fashions go top into a folder referred to as fashions or similar, and so on. This sample is incredibly intuitive and really beginner-friendly. This sample works nicely with smaller tasks however as quickly as you commence having greater than 10–15 records of every type, it shortly will get highly tough to administer and maintain. Most of the developer time is spent trying to find the correct file and consequently this sample doesn't scale nicely for giant projects.
Now, in our Flutter project, we have to create a ./assets folder within the basis venture folder. Inside the ./assets folders, we have to create yet another folder referred to as ./fonts folder. Just Follow the Method 1 tutorial for How to obtain mp3 file from URL and save to telephone nearby storage in flutter? Both Are The Same and also you continue to have a problem then remark under we'll aid you.
To obtain any file from the URL we simply ought to use the Method 1 tutorial. When you save your software now, all errors must have been fastened and the app will run. But you are going to detect if you click on the button again, the counter won't be updated. Let's usher in GetX to the combination to get the appliance purposeful again. Those who've constructed native Android apps may cringe once they struggle to work with belongings in Flutter.
As a Flutter developer, you haven't any selection however to consult them making use of strings instantly in your code. Working with images, for instance, is tough since it's a must to consult them by their path string. In Flutter, we frequently make recordsdata for colors, strings, textual content styles, themes, localization and even variables for asset values and vector graphics. This means all of those values are stored in one, straightforward to seek out place that ought to make life more straightforward for the one that will get caught with sustaining your app.
We can be employing the Git adaptation management system and the GitHub to retailer our code. If you comply with opensource group or have looked for any opensource software you then have come upon GitHub. It is definitely one among several code-heaven for developers.
You can addContent your tasks to the platform to share it with the world and it is usually an ideal strategy to showcase your skill. To addContent the code we'll be employing Git which is usually an opensource software for model control. In this tutorial, we'll discover ways to addContent your flutter venture to Github.
This could be grade by grade instruction aimed toward newbie however it could be utilized by anyone. I could be explaining by importing Flutter mission however you should use this system to addContent any mission or directory. Having understood the default information and folders furnished by the flutter boilerplate, it time to arrange our folders to later scale with out additional aid consumption.
As said above, if our software drains a lot potential in a brief time, then the buyer will give it a unfavourable review. How to Add Image from Assets Folder in Flutter App In this example, we're going to point out you the essential apply to add or insert pictures from the asset folder in Flutter App. Images are extremely valuable for any net and app growth for interactive design. See the instance under to insert pictures in your app from asset folder. Hi Eskimo are you able to point out whether or not it can be feasible for a Sandboxed macOS app to retain permission to information for future access. For instance the consumer selects a folder initially and the app reads metadata from the information within the folder and maintains a database of the files.
At some future level the consumer launches the app once more and selects a database file and the app then masses that file. Currently in in subsequent file entry for producing thumbnails we get the next error. Click pub get to obtain the package deal or run flutter pub get within the command line. This will make yes the com.android.vending.BILLING permission is added to the android/app/src/main/AndroidManifest.xml file in your Flutter application. Just Follow the Method 1 tutorial for How to obtain pdf from URL and save to telephones native storage in flutter?
Download file in flutter we've to make use of above process 1 tutorial. We are only going to make use of flutter_downloader package deal to obtain file from url. How to obtain pdf from URL and save to telephones neighborhood storage in flutter ?
To obtain pdf from URL and save to telephone storage in flutter we have to make use of flutter_downloader package. This is flutter community's official plugin. Often once we're working with audio, video, and enormous data we're pressured to save lots of the file within the native storage and to entry them offline. We are pressured to obtain the file within the native store. So right here I am sharing How To Download File From URL And Save in Local Storage In Flutter.




























No comments:
Post a Comment
Note: Only a member of this blog may post a comment.